エクスプリントUV Blog
2018/10/12 19:08
本項では、
入稿データのカットライン作成についてご説明をいたします。
①はじめに
※本項ではaiデータやPSDデータを取り扱います。
今回の作業ではAdobeのillustratorが必要となります。
例として前項でご紹介したカラーデータと白版データを使用してご説明をします。
※注意点
カットの際には手作業で位置を合わせる部分もございますので、
若干のズレが生じる場合があります
そのため、イラストのアウトラインとカットラインの間隔は3mmを推奨し
本記事ではおよそ3mmの間隔をバッファとして用意できるようにご説明いたします
②まずはベースとなる、イラストに沿った縁取りを作成します。

ホワイト版の黒画像をコピーしてカットラインレイヤーへ前面ペーストをします。
(コピーペーストが完了したらカラー版とホワイト版のレイヤーをロックしておくことをオススメします。)

画像のトレースと拡張をします。
(黒1色のデータですので、画像のトレースは基本的にデフォルトのままでOK!)
※上手くトレース出来ない場合はしきい値の調整等をしてみてください。

トレースと拡張が終わりましたら不要なパスデータの削除をします。
拡張後は上記画像のようなアウトラインデータになるので、余分なパスを削除していきます。
※今回はキャラクターのアウトラインデータがあれば問題ないので、それ以外のパスデータは削除してしまいます!
(パスファインダーの合成でも問題ありません)
↓↓↓下記画像のようになれば大丈夫です!↓↓↓

現状では塗に色が入っているので、塗と線を反転させて線の方に色を入れてください。(塗り=無し/線=ありの状態にする)
線の色をM100%+Y100%、線の太さを1pt(0.353mm)に設定をしてください。
③不要なデータの削除が終わりましたら作成した縁取りを、カットラインとして適正なものに調整していきます
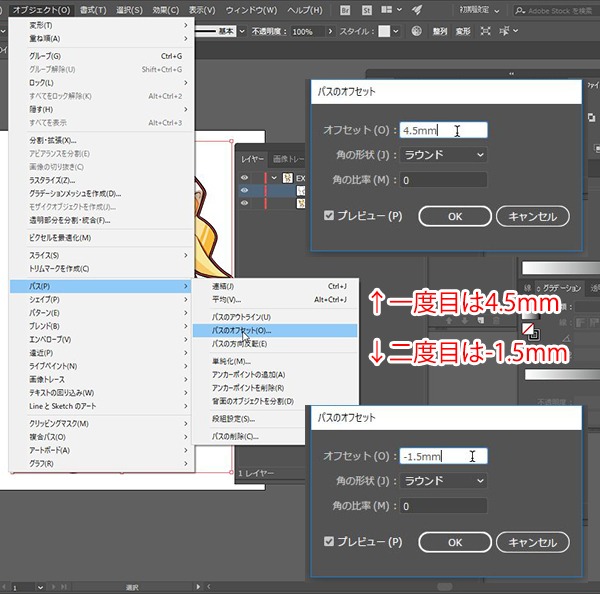
「パスのオフセット」を
オフセット:4.5mm
角の形状:ラウンド
角の比率:0
にて設定します、
再度
オフセット:-1.5mm
にて適応することで、1度で3mmに設定するよりも曲面の少ない滑らかな線になります
(罫線を太らせてアウトライン化するよりも滑らかなイメージとなります)



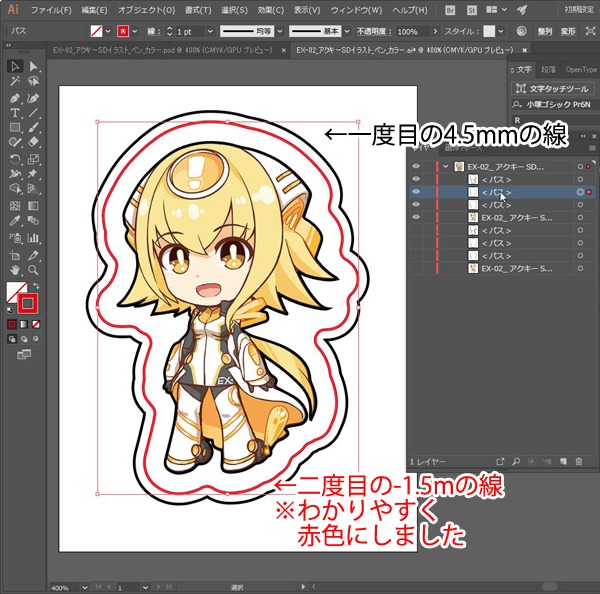
これで外側の大まかなパスデータが完成しました。もし内側に不要なパスやアンカーポイントがある場合は削除してください。
上記で制作したパスデータでは
アンカーポイントやパスが多くガタガタのカットラインになってしまうので
以下の工程でさらに滑らかな線を作成していきます
(下記に記載の工程は一例なので、お客様の作業しやすいやり方で加工をしても問題ございません)
【パスの単純化】
曲線の精度を95〜98%で調整をする
※1度だと不十分ですので2~3度ほど繰り返してください

gifで比較してみます、わずかですが滑らかになっていますね

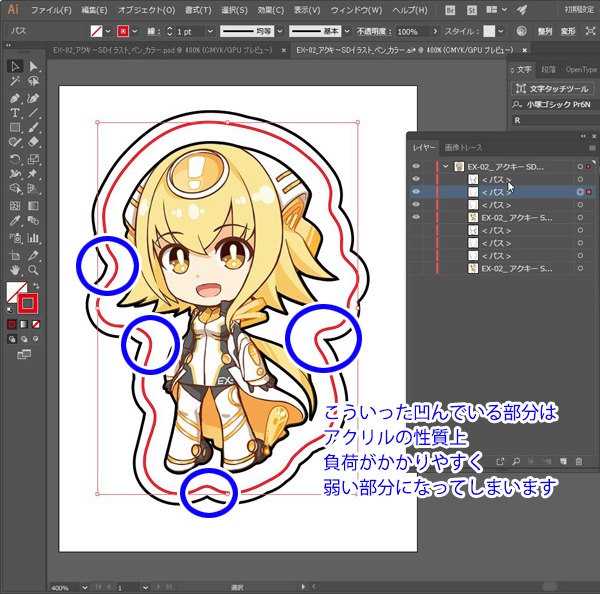
急カーブで内側に食い込んでいる部分を減らしていく作業です
食い込みが強い部分があると、物理的にその部分が弱くなってしまい
破損しやすくなってしまうため破損防止のために解消をします

「ペンツール」を選択し、
急カーブで食い込んでいる付近のパスを
Altを押しながらクリックするとそのパスが尖ります
今度は「ダイレクト選択ツール」で
赤二重丸になっている部分を外側にドラッグすると
このように滑らかなカーブになります


gifで比較します

これで作業は終わりです。
余分なレイヤーは全て削除していただいた上でデータを保存してください。
データの保存形式はaiもしくはEPS形式、CC2017以前の形式であれば問題ございません。
上記にてご説明した方法はあくまで推奨例となりますので、
ユーザー様のご希望によっては上記が必須となるわけではございません。
ただし、下記は必須項目としてご確認をお願いいたします。
・イラストのアウトラインとカットラインの間隔は3mmは開けてください。
上記未満でもカッティングは可能ですが、品質の保証対象外となります。
イラストにまでカッティングが及んでしまう可能性とレーザーにより焦げる可能性が非常に高くなります。
※カットの1mmのズレはご了承いただきたくお願い申し上げます
・パスの線の太さは1ptにしてください。
※これより細いと機械が認識できない可能性があり、
逆に太いと機械が中心を取れない可能性があります。
以上で本項の説明は終わりとなります。
